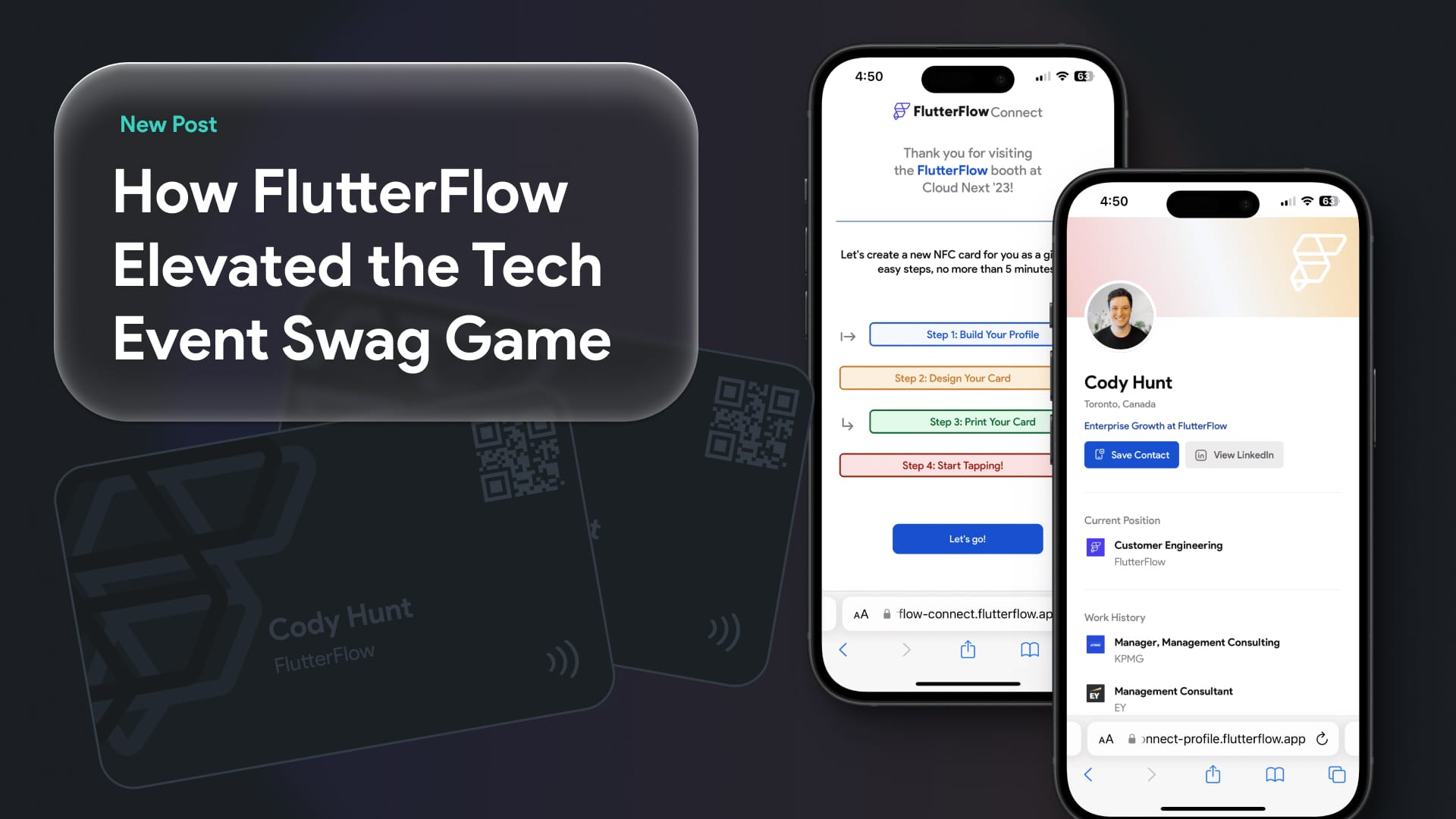
If you’ve been to a FlutterFlow-attended event in the last few months, you may have come across our custom NFC business cards — printed on demand at our booth. When scanned on a mobile device, the cards open a custom profile web page for the user, which includes LinkedIn data and navigation to other connected social media profiles.
We first took our card-printing setup to Cloud Next in San Francisco, followed by our first FlutterFlow developer conference in NYC, and most recently carried it safely across the Atlantic to F3, the inaugural Flutter/Firebase conference in Prague, Czechia. To date we’ve printed almost 500 cards!

As well as being a useful, reusable piece of event swag (and good looking — the dark mode has been particularly popular), it’s a demonstration of the cross-platform functionality of FlutterFlow applications and the velocity increases that developers using FlutterFlow can expect.
We get asked a lot about how the setup works — having a full sized card printer at a conference booth is an unusual sight — so here’s the inside story on the development process, straight from the two FlutterFlow engineers who made it:
Eilidh joined FlutterFlow as an Enterprise Engineer in 2023. With her background as a Flutter developer, she built the custom code sections of the NFC card project.
Cody also joined FlutterFlow in 2023 as an Enterprise Growth Consultant and FlutterFlow Engineer. Working with Eilidh, he led the design and development of the NFC card project.
The Enterprise team at FlutterFlow wanted to create a unique experience for conference attendees — something that would get folks talking to us, and to each other. After all, the main purpose of tech events is to connect and establish new working relationships. What better than a wallet-sized, instantaneous digital solution?
We could have made the process much simpler by writing LinkedIn URLs to the NFC card, but we decided to add the onboarding flow to give each user an editable profile page. In doing so, we elevate the cards from simple swag to an experience, where folks are excited to connect with others and show them their own personalized profile page. It also gave folks a chance to interact with a FlutterFlow-built application and see the full capabilities of the platform.
The Tech Stack
The entire setup is made of four FlutterFlow applications, connected to a singular Firebase backend:
- Profile creator
- Profile page
- NFC Writer
- Card Printer
The first app — and the one you will have interacted with most if you created a card — is the profile creator. This onboarding application is deployed to the web and takes the user through the process of creating a profile, which we store as a user Collection in our Firebase backend.
Through the process, we let users choose to search for their LinkedIn profile (via name or ID), which in turn uses an API to fetch public profile data such as name, location and work history. Otherwise, folks can enter their profile details manually.
The process continues with users selecting a few tech-related interests, which will appear on their profile and facilitate useful introductory prompts when meeting people (“You’re interested in the latest Gen AI features? Me too!”). The last profile step is adding any additional social media links (X, GitHub, Discord) before the really fun part, selecting a card design.
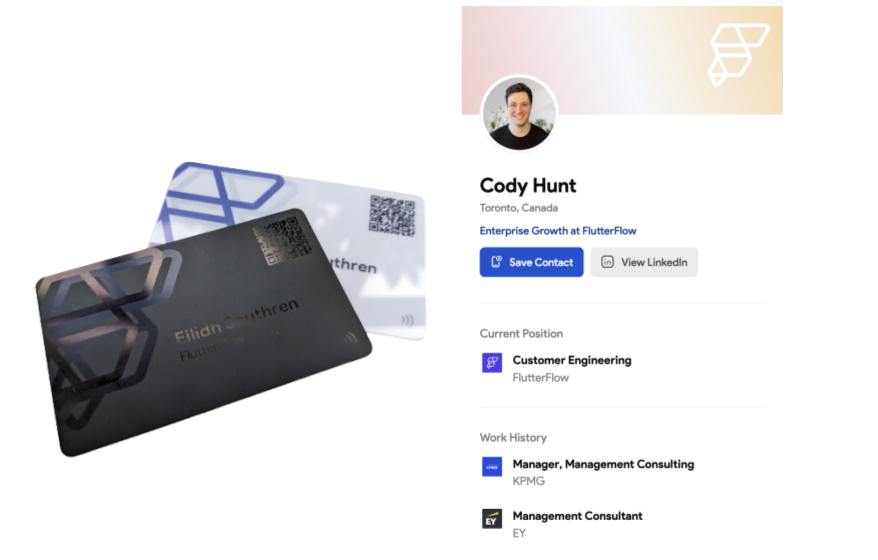
We created three designs to choose from, in ‘light’ (white cards) or ‘dark’ (black cards) mode. With a last preview of how their card will look, folks tap ‘print’ and are assigned a ticket number, which is a simple incrementing counter stored in Firebase. At this point, we use anonymous authentication to populate a new user Collection, meaning users can edit their profile after creation.
The Profile application is a dynamic page which takes a single URL parameter — the reference to the user Collection. Therefore, the URL of a profile page is something like connect-profile.flutterflow.app/profile?user=CollectionRef. On load, the data from the Collection is fetched and used to populate the page fields.
When the card is ready to be printed, we first use our NFC app — on native Android or iOS — to write the URL to the card. By going native, we can access the NFC-writing functionality of most modern smartphones. Both the NFC and printing apps have search functionality to find a user by name or ticket number, and from that we fetch their Firebase Collection reference. A quick custom function using the NFC package, and the application is able to write the URL to the card.
Lastly, the printer app, which runs as a desktop app on the device connected to the printer, takes the user data and design choice, and positions all items to a specific dynamic layout. We use the PDF package to generate a 2-page (double-sided) PDF file at the same dimensions as the business cards we use, and send it as a print job to the connected printer. Ten seconds later, a happy user is holding a freshly warm, printed business card — a great memento from any event, and one that can be used long into the future.
Future Use
It was important from the start that this project could be reused for future events. While we could have used the same original project at each event, we wanted a separate Firebase project for each event, and we wanted distinct branding for each one too.
We made it quite simple — duplicate all four projects, tweak the UI, create a Firebase project, and connect each project to the backend.
Lessons Learned
Cody and Eilidh built the setup from design to publishing in under a week. Although they did extensive testing within the team, a few production bugs came to light when we were out in the field!
- Our PDF writer didn’t support emojis, leading to some dreaded � prints!
- When we took the project to Europe, we forgot to modify the phone number text field mask to support non-US numbers!
- Shaky conference wi-fi caused to some slow LinkedIn API requests

Building the card-creating system was a fun challenge for the team, but what was even more fun was seeing people’s reactions to the cards once they were printed. A seriously cool piece of event swag!
By using FlutterFlow’s low-code interface to create the project’s applications, we were able to bring the system to life so much faster than coding alone — while still being able to extend the functionality through custom functions with pub.dev packages for native NFC writing and PDF creation.
We hope to see you at a tech conference soon — come by and pick up a digital NFC business card of your own!
New to FlutterFlow? Head to flutterflow.io to get started.