Why We Built a FlutterFlow Integration and How You Can Create One Using an Existing Flutter/Dart SDK
A few months ago, FlutterFlow introduced an exciting new feature: Libraries. In FlutterFlow, a library is a type of project that can include many of the same resources as other FlutterFlow projects—like components, actions, API endpoints, data types, and custom code.
Libraries empower teams and agencies to scale their development by creating a centralized source of reusable resources that can be shared across multiple projects or clients. But perhaps most excitingly, Libraries also open up the possibility of building custom integrations between FlutterFlow and other platforms.
Why We Built the Adapty FlutterFlow Library
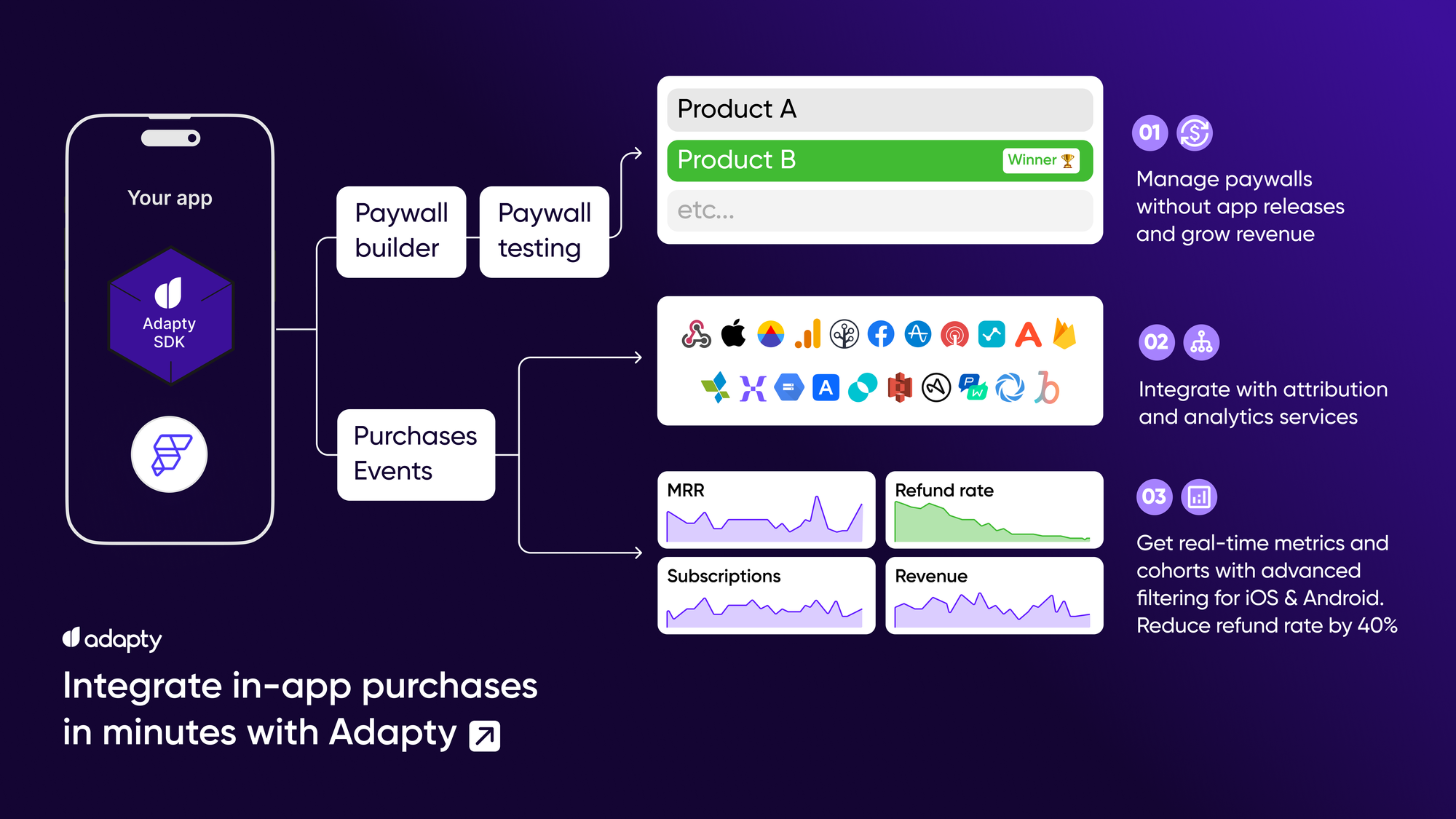
At Adapty, we immediately saw the potential of FlutterFlow Libraries to help us create a powerful integration between Adapty & FlutterFlow. Adapty is a comprehensive platform for managing and optimizing in-app subscriptions. With a robust in-app purchase SDK, real-time analytics, A/B testing capabilities, and revenue prediction, integrating Adapty with FlutterFlow seemed like a perfect way to help app developers boost their revenue while also expanding our own reach.
We decided to create a library that wraps around many of the features provided by our existing Flutter SDK, making it easier for FlutterFlow users to add in-app subscription management to their projects.

The Adapty FlutterFlow Library
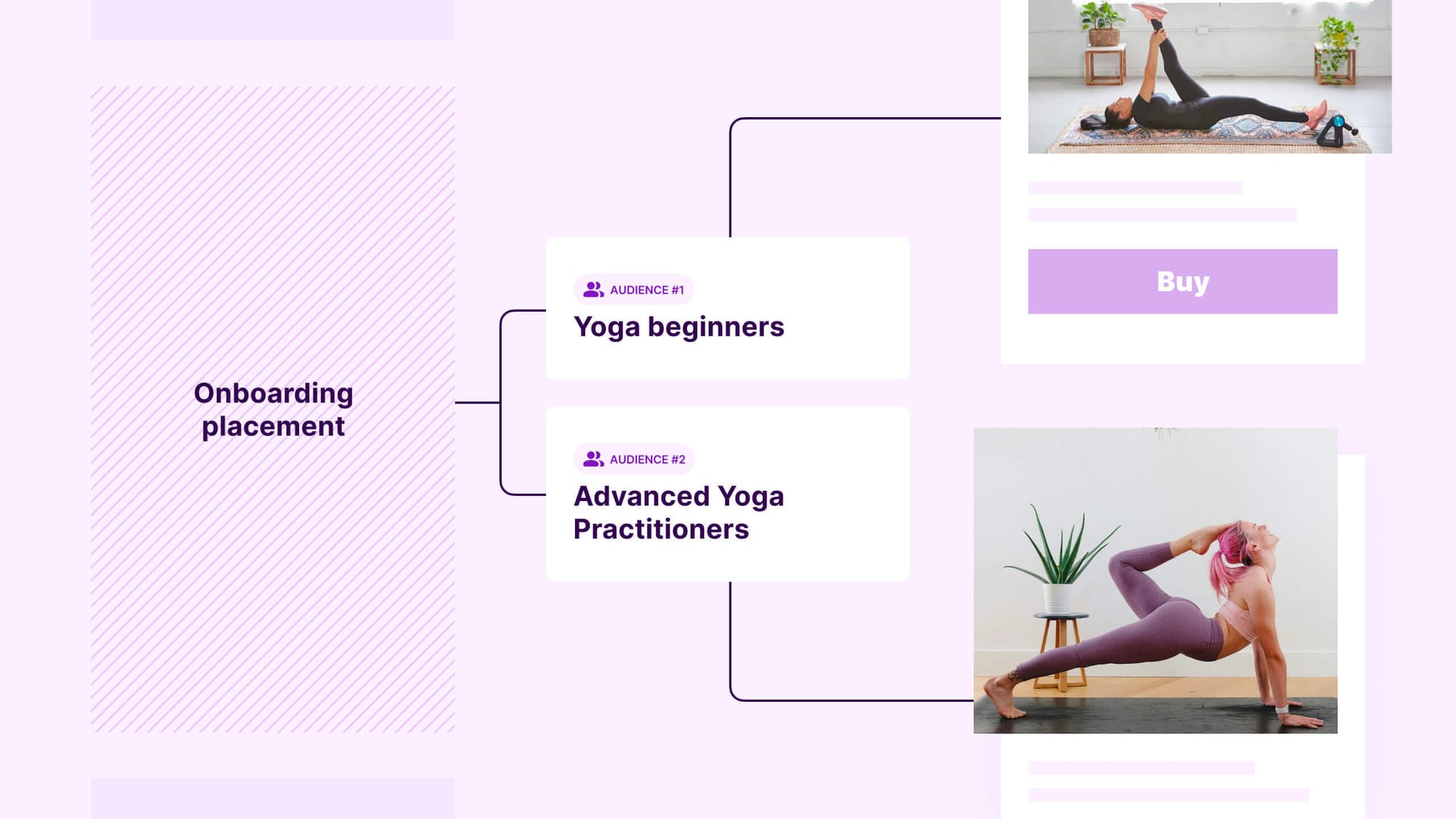
The Adapty FlutterFlow Library allows you to create and run paywalls and A/B tests at different stages of the user journey within your mobile app—for example, during onboarding, in settings, or at other key points.
These stages are known as Placements. A Placement in your app can manage multiple paywalls or A/B tests simultaneously, each tailored for specific groups of users, which we refer to as Audiences.
With the Adapty Library, FlutterFlow users can easily experiment with different paywalls over time, swapping one out for another without needing to release a new version of their app.

FlutterFlow builders can use the Adapty library to call a series of actions to determine which paywall should be displayed in a certain placement. They can then display the corresponding UI through conditional builders in FlutterFlow. Finally, builders can log display and purchase events to review analytics and make adjustments in Adapty.
How the Library Works Under the Hood
The core of the library is a set of actions exposed in FlutterFlow. However, there were additional steps we needed to take to properly initialize the SDK and handle data passing between actions.
- Adding adapty_flutter as a Dependency
The custom code in our library leverages our existing Flutter SDK, so we first added our Dart package as a dependency. You can manage all pub dependencies for a FlutterFlow package in the Project Dependencies page.
- Getting the User's API Key
We needed a way to prompt users for their API key, which we use when initializing the SDK. This was made possible through FlutterFlow's Library Values. In our Library project, we created a new Library Value called AdaptyAPIKey.
When users import the library into their own project, they can supply their API key in the UI.
- Initializing the Adapty SDK
To use our SDK, the first step is to initialize the Adapty class by calling Adapty().activate. We accomplished this by creating a custom action that users can call when initializing their app in main.dart.
The code for the initialization action also uses the Library Value mentioned above (FFLibraryValues().AdaptyApiKey).
- Creating Custom Data Types & Enums
Many methods we needed to expose, take in and return classes defined in our underlying SDK. However, FlutterFlow does not recognize arbitrary Dart classes, so we created custom data types and enums that mirror the fields in the classes from our SDK.
We also created extensions to convert between the types expected by our SDK and the structs used by FlutterFlow.
While this process was a bit manual and tedious, it wasn't too difficult. We're excited for FlutterFlow to eventually recognize custom Dart classes directly from code, which will make this process much smoother.
- Creating Custom Actions
With the data classes in place, we created custom actions for each method we wanted to expose to users in the FlutterFlow UI. These actions take inputs configured by the user and can return values used throughout the app.
For example, the getPaywall action calls Adapty().getPaywall() under the hood, which returns an AdaptyPaywall object. We then use an extension to convert this object into a struct that can be returned from actions within FlutterFlow.
- Testing the Library
To test the library, we created a sample project that imports the Library as a dependency. During active development, it's helpful to use the "current" version rather than a static version.
This sample project was not only useful for testing the complete user flow, but can also be made public to share with the community as a demo of how to use the library.
- Creating Documentation for the Library
Once the Library was tested and made available to users, we created documentation to provide step-by-step instructions for using it. Depending on the integration you're building, you may need to guide users on changing OS permissions or highlight limitations, such as platform support.
What's Next for the Adapty Library
This week, FlutterFlow announced Marketplace support for Libraries. This exciting update will allow more FlutterFlow users to discover our Library, along with many others. Now, users can find Adapty in the FlutterFlow marketplace, access our documentation, and add it to their projects.
In addition to listing our library in the marketplace, we'll continue to add new features based on updates to our SDK. With robust version control, we're able to upgrade the package dependency version in our Library project, add new features, test them, and publish them for FlutterFlow users.
The Benefits of Building a FlutterFlow Integration
Developing a FlutterFlow integration offers numerous advantages: providing FlutterFlow users easy access to your product's features, expanding your audience, making your SDK more accessible, and creating new revenue streams through monetizing your Library in the FlutterFlow marketplace. We hope our journey inspires you to explore the potential of building your own integration.
If you're curious about building a library in FlutterFlow, check out the FlutterFlow documentation for more details. And if you want to learn more about our integration or try it out for yourself, see the Adapty documentation.