Introduction:
Silver (withsilver.app) a cutting-edge app developed on FlutterFlow, is transforming the way people manage their Flexible Spending Account (FSA) and Health Savings Account (HSA) claims. Built by Dan Somrak and Oded Shekel, Silver addresses a common pain point - the complicated process of reclaiming FSA/HSA funds.
The Origin of Silver:
The idea for Silver emerged when co-founder Oded Shekel's wife expressed frustration with the tediousness of handling insurance paperwork. Realizing that billions were lost annually in FSA funds due to unclaimed reimbursements, Dan and Oded saw an opportunity. With their rich background in product management, including years at Microsoft, they embarked on a journey to create an automated solution.
Meet the Founder:
Development Journey:
Silver's journey in FlutterFlow began in early May. Within just two months, by the end of June, friends and family were already navigating the full app workflow in a production environment. This phase was crucial for identifying bugs and gathering initial feedback. The following four months were dedicated to iterating on the user experience, enhancing the quality, and expanding the list of retailers and FSA/HSA providers. Notably, the team completely overhauled the initial run and receipt collection experience multiple times. Silver officially launched in a beta version for public use on October 24th, marking a significant milestone.
In addition to the core team of Oded and Dan, Silver's development was supported by five part-time contributors. Assistance with FlutterFlow came from a low-code developer previously experienced with Bubble.io, contributing to several screens and the Webflow site.
Features and User Experience:
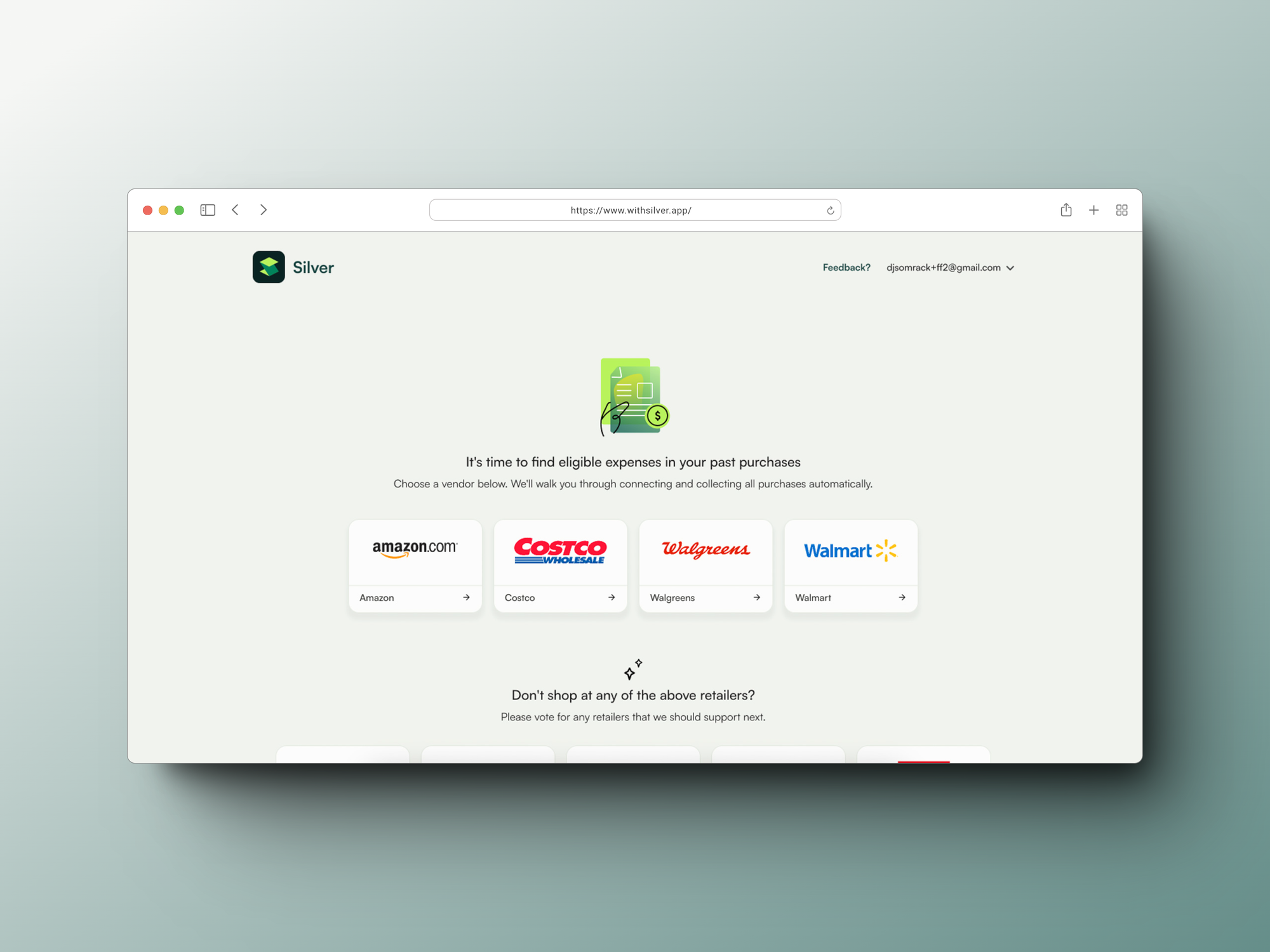
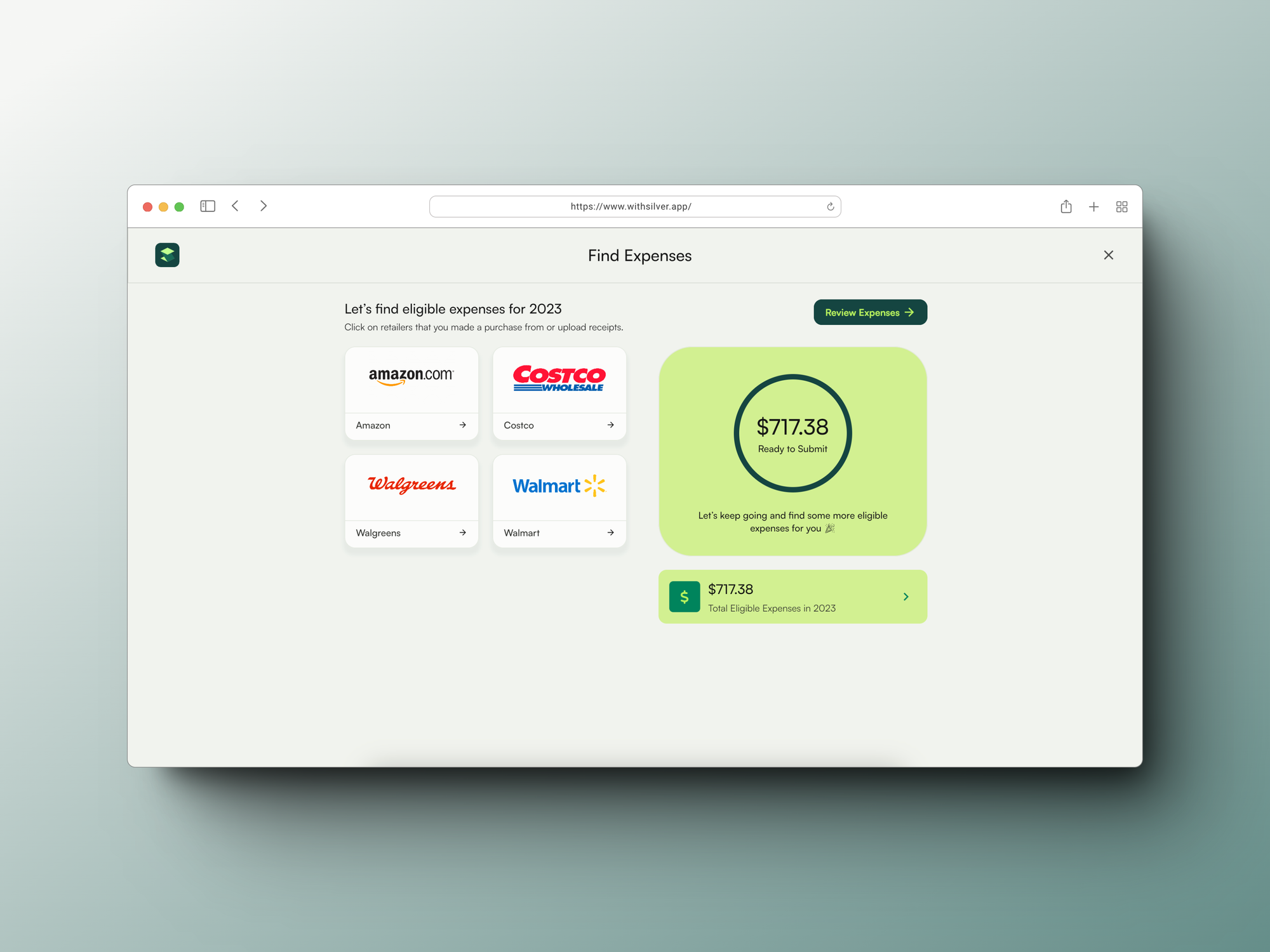
Silver simplifies the process of claiming FSA/HSA reimbursements by automatically collecting and processing receipts from major retailers like Amazon, Costco, and Walgreens. Here’s how it works:

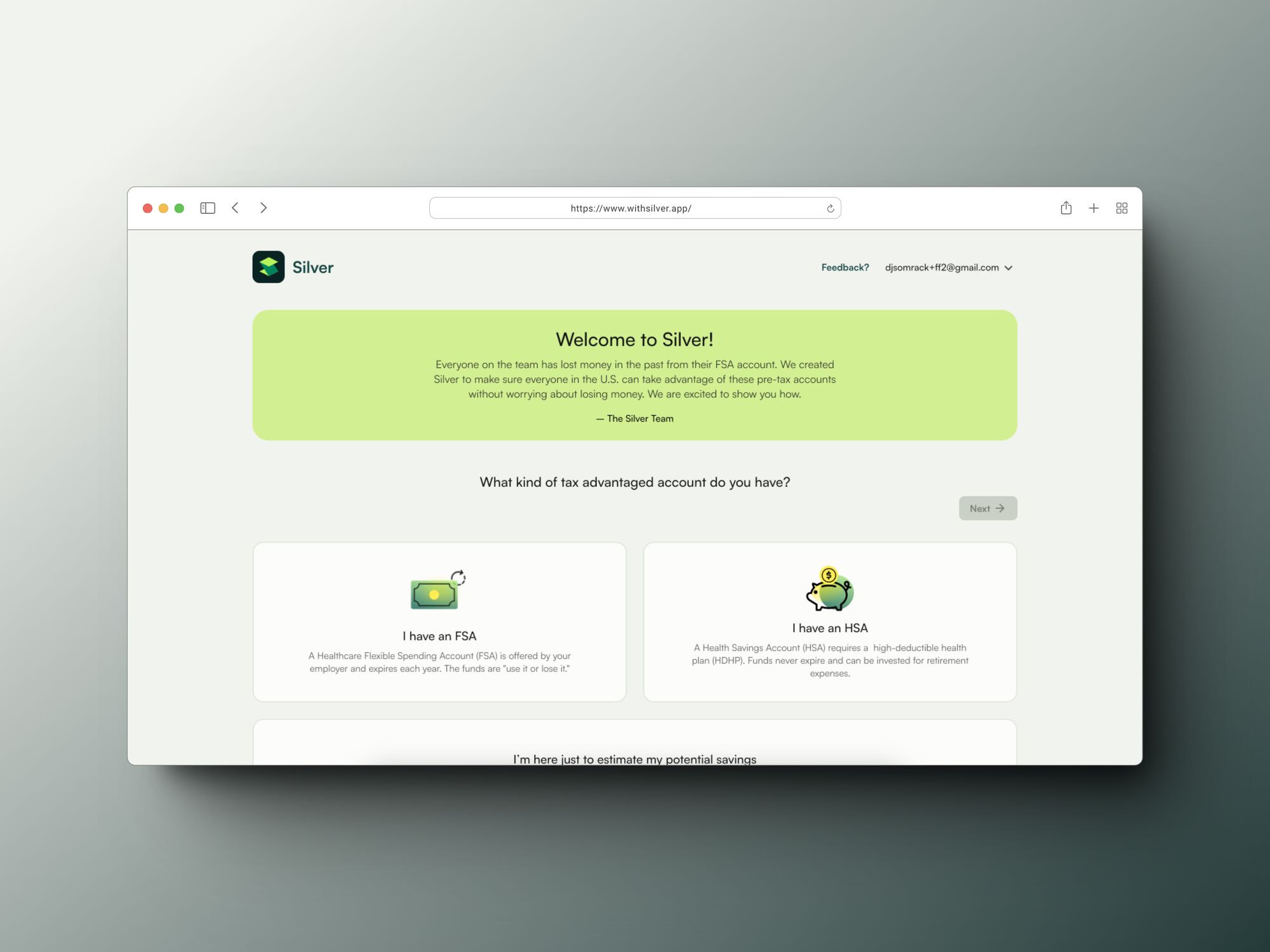
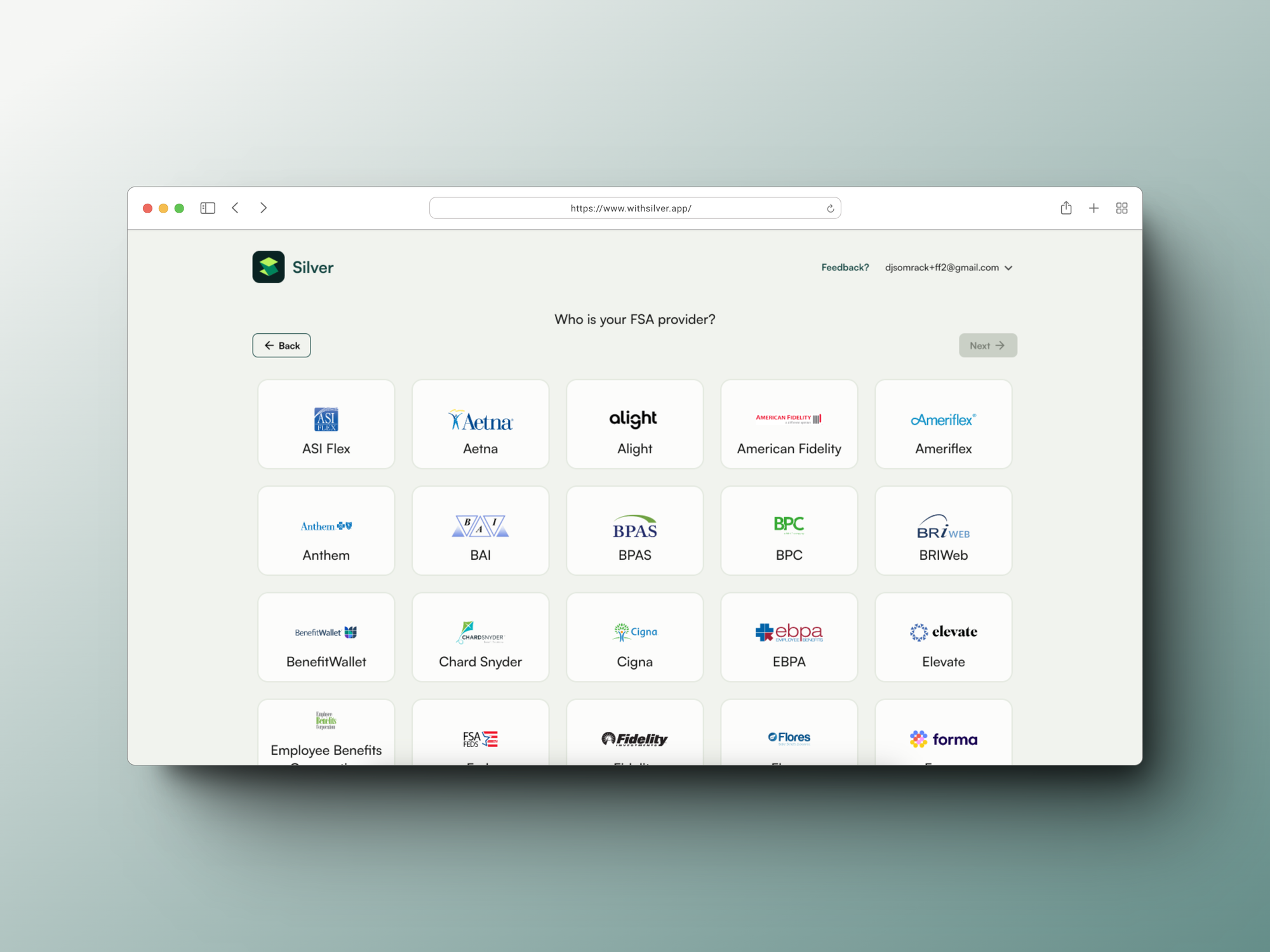
Account Setup and Retailer Selection: Users start by indicating if they have an FSA or HSA. Silver then prompts them to select retailers from where they frequently shop.


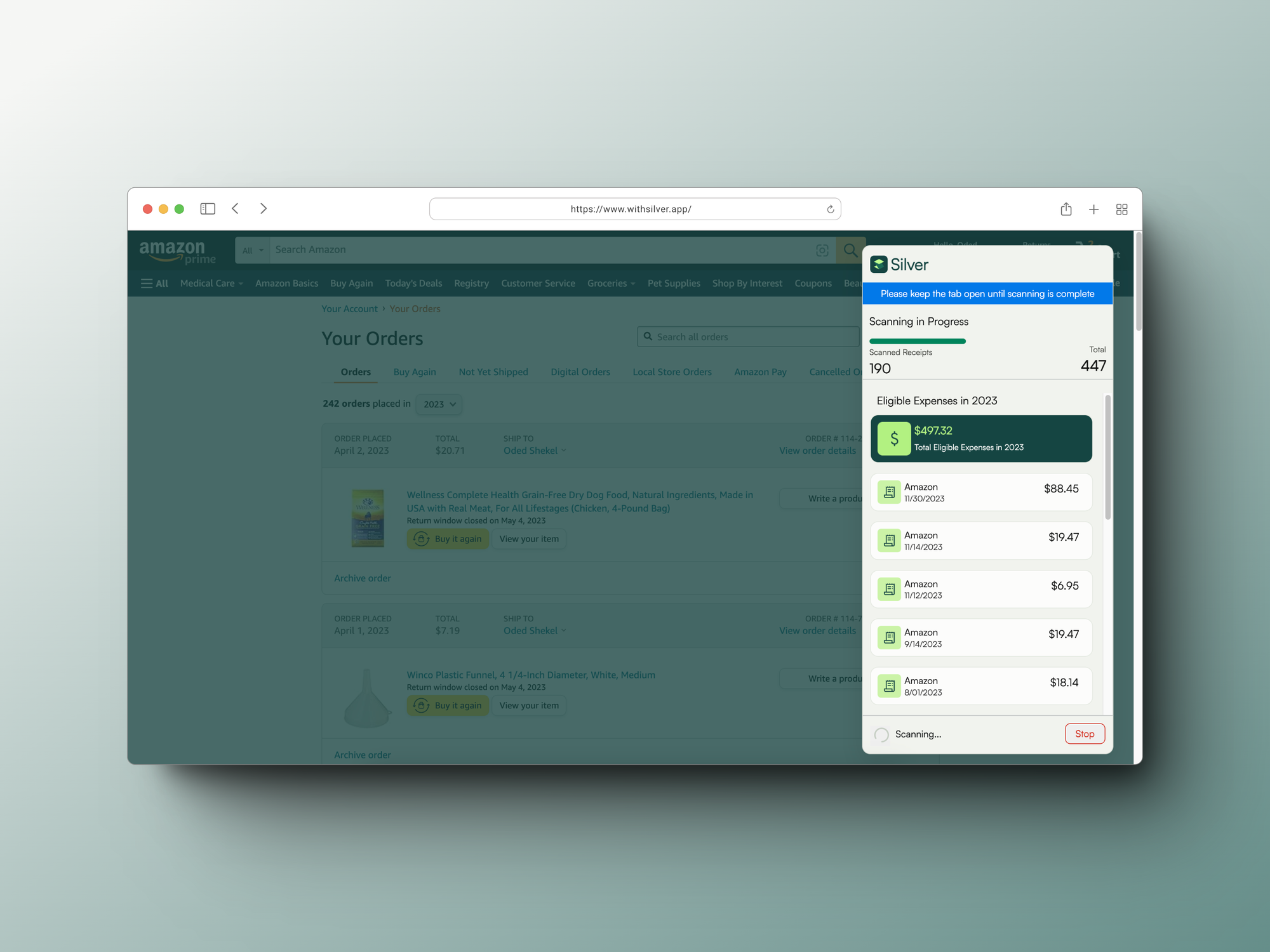
Chrome Extension for Receipt Collection: Silver uses a Chrome Extension to navigate a user’s retailer accounts, sifting through purchase histories to identify eligible medical expenses.

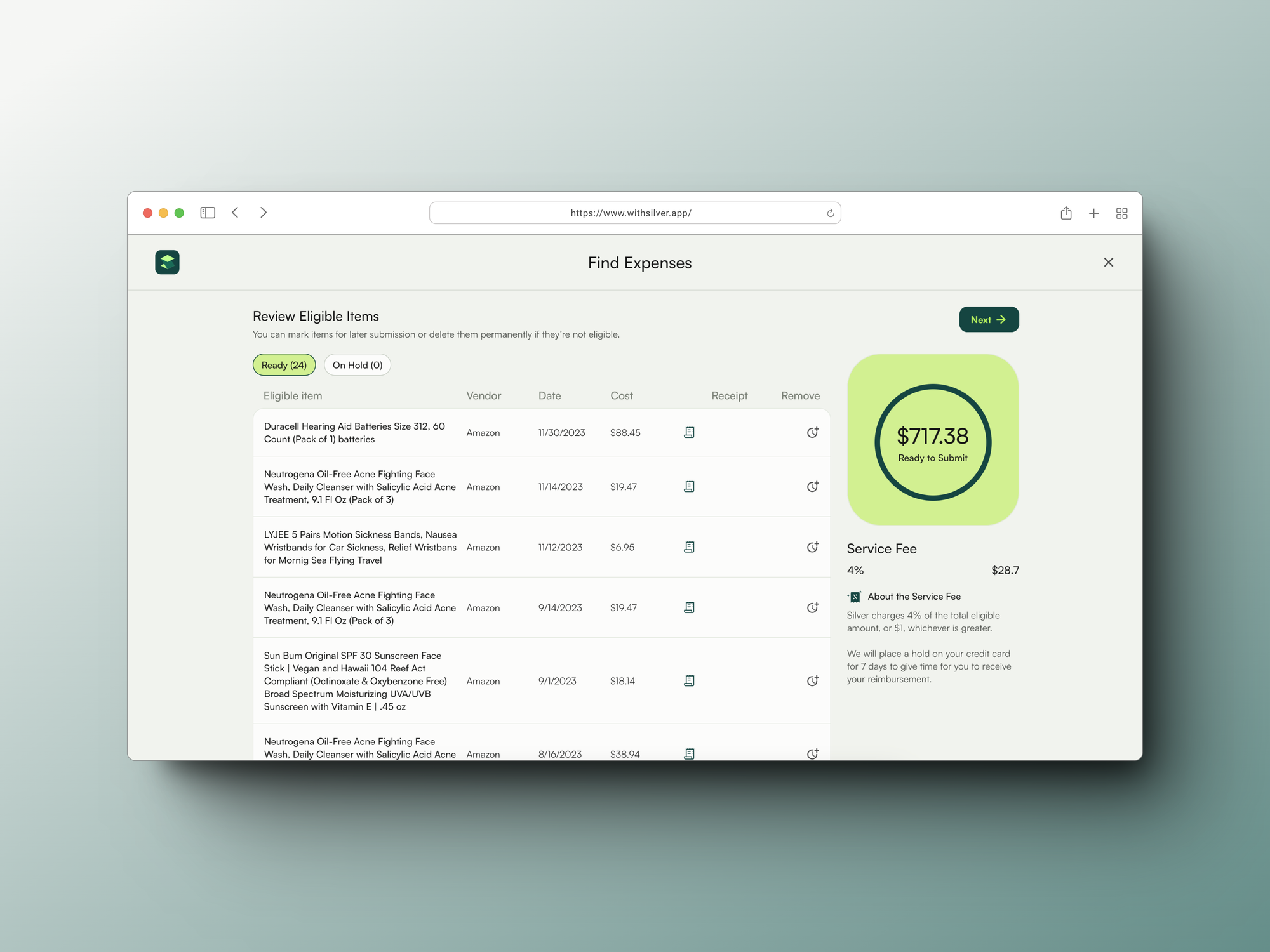
Eligibility Identification: The app employs advanced algorithms to identify which purchases are eligible for reimbursement, often uncovering hidden savings that users weren’t aware of.

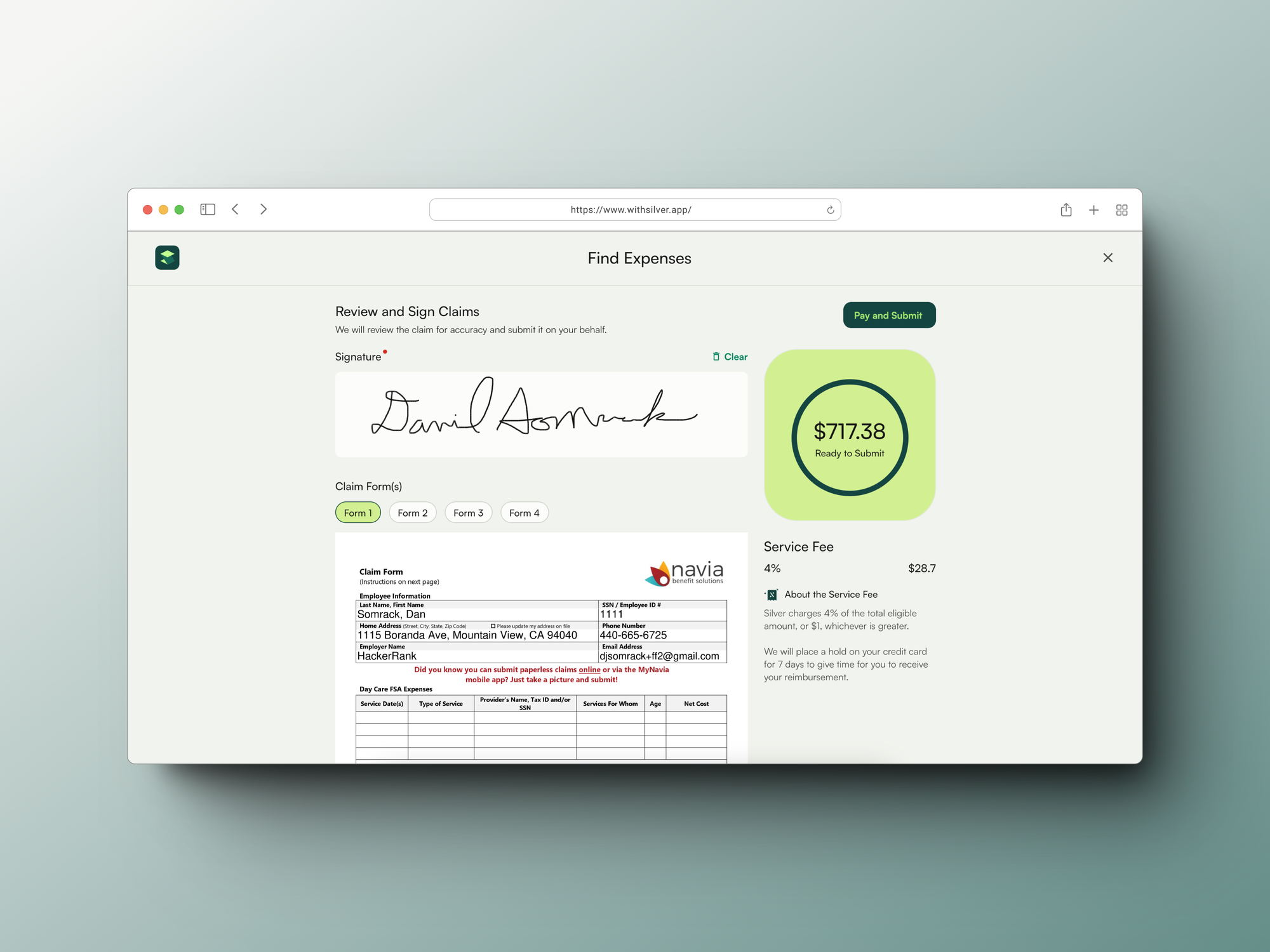
Automated Claim Processing: Silver compiles these expenses, creates the necessary claim paperwork, and submits it on the user's behalf. This process involves capturing screenshots of receipts and filling out forms automatically.


Generated Claim Paperwork: Silver allows you to sign your claim paperwork in the app utilizing a custom component. You can then download all your claim forms or allow Silver to submit them on your behalf!

Technological Innovation:
Custom Components & Functions: Developed using FlutterFlow, Silver leverages custom components and functions, illustrating FlutterFlow’s adaptability to complex app development. Dan's development process included hiring developers to handle the backend edge functions while managing front-end development himself.
Chrome Extension Functionality: As part of the adding receipt workflow, the user must add a chrome extension. Although the chrome extension was not built in FlutterFlow, it had to communicate with Dan's FlutterFlow app. The chrome extension was set up to direct to Dan's FlutterFlow app to kick off the sign in. The FlutterFlow app uses a custom action to share an authentication token with the extension and begin the receipt workflow. Check out the video breakdown below!
Supabase Integration: This app utilized Supabase for backend services, authentication, and to house its edge functions.
Check out a feature walkthrough below:
Full video coming soon to our Youtube Channel!
Results and Impact:
Silver is effectively addressing the $4 billion lost annually in FSA funds, making it a valuable tool for users to claim what's rightfully theirs. On average, it has found $330 per person of eligible retail purchases and the team is working to add more sources. It’s a striking example of how a well-designed app with automated processes can make a significant difference in people’s financial health.
The potential impact of Silver is underscored by some compelling statistics: Under FSA rules, individuals can set aside up to $3,200 pre-tax for medical expenses as defined by the IRS. In the United States, over $100 billion worth of products eligible for these tax-free accounts are sold annually. Despite this, it's estimated that workers lose around $4 billion each year to the FSA program. More than 40% of FSA participants forfeit some funds, with the average loss ranging between $339 and $408, as reported by money.com. While HSA funds don’t expire annually, Silver also supports those looking to withdraw their funds or track receipts for future withdrawals.
Why FlutterFlow:
After 12 years in product management, Dan Somrack highlights FlutterFlow's impact: “FlutterFlow helped us iterate very quickly... We hired multiple engineers to build the edge function backend but I was able to keep up with them on the front end development.”
Conclusion:
Silver stands as a testament of what can be achieved with FlutterFlow utilizing both custom code and the native elements available in FlutterFlow. It’s not just about building an app; it’s about solving real-world problems through technological innovation and user-centered design.
Inspired to build your own solution? Start your journey at flutterflow.io. To explore Silver and understand how it can benefit you, visit withsilver.app.




