Introduction
In this tutorial, we will go over how to import a CSV file into your FlutterFlow project. Before we begin, make sure you have Firebase set up for your project. If you haven't done that yet, you can find it in our documentation or on FlutterFlow YouTube. Once your Firebase is set up, you're ready to start importing your CSV data. Follow along as we go through the process step by step.
How To Import a CSV File
Importing a CSV file into your FlutterFlow project is a simple process as long as you have Firebase set up.
Instructions
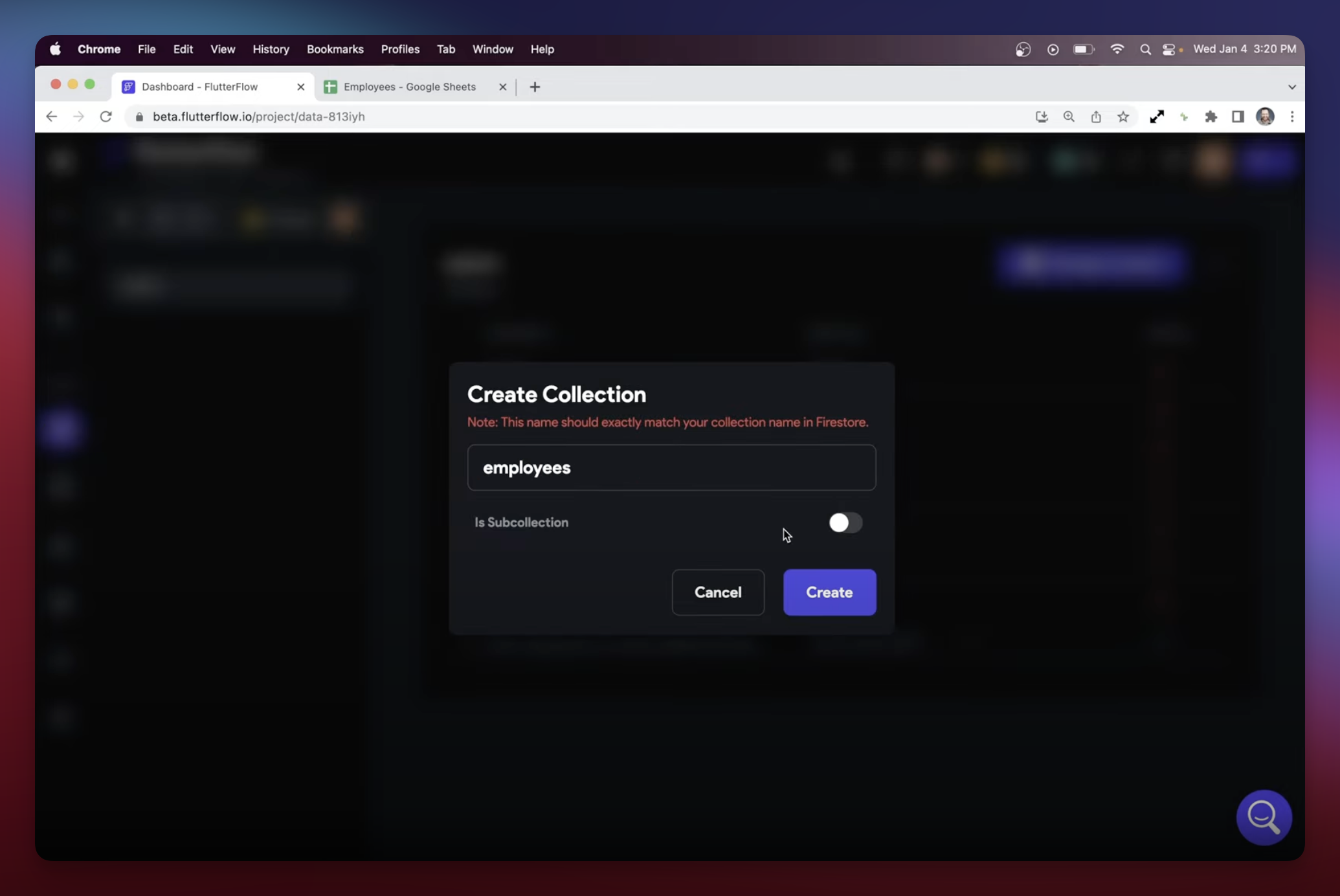
1. Inside FlutterFlow, create a Collection for your CSV data and name it appropriately. For example, if your CSV file contains employee information, you could name the collection "employees".

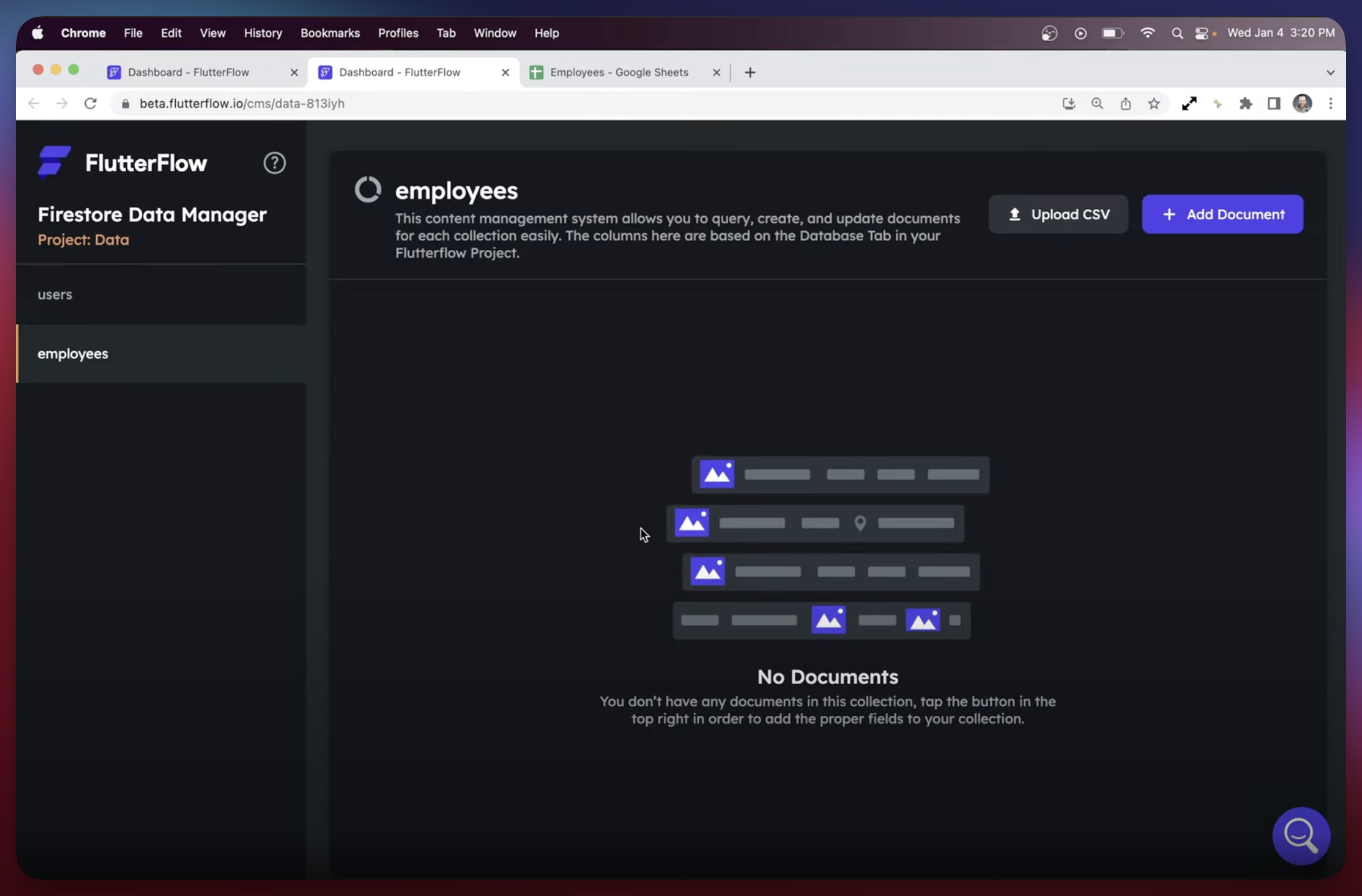
2. Go to the content manager and open the "employees" collection.

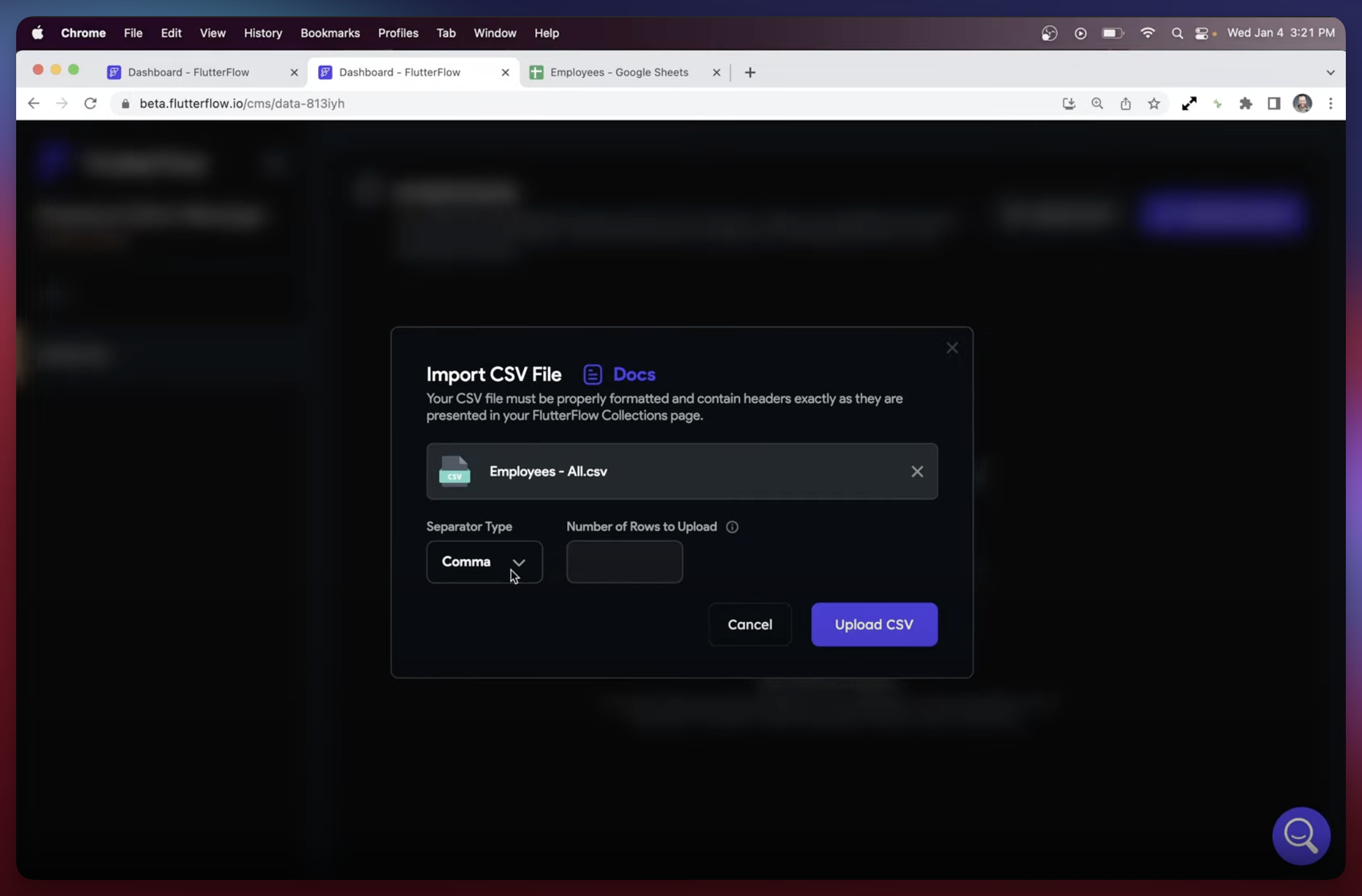
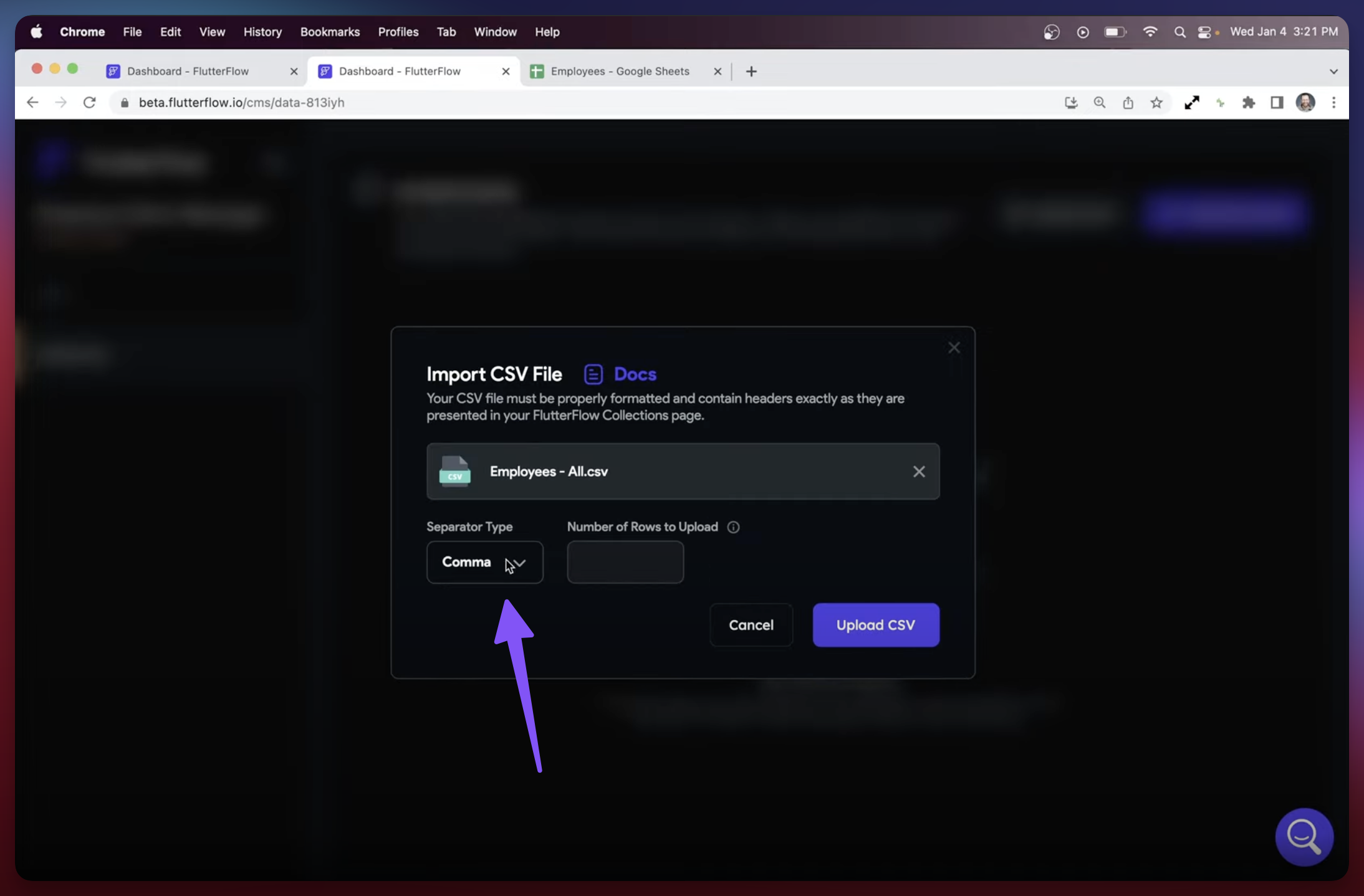
3. Click "Upload CSV" and select the CSV file from your system.

4. Choose the separator for the data in your CSV file. This is usually a "comma", but it could be a different character depending on your specific data. You can also set a limit for the number of rows you want to import if desired.

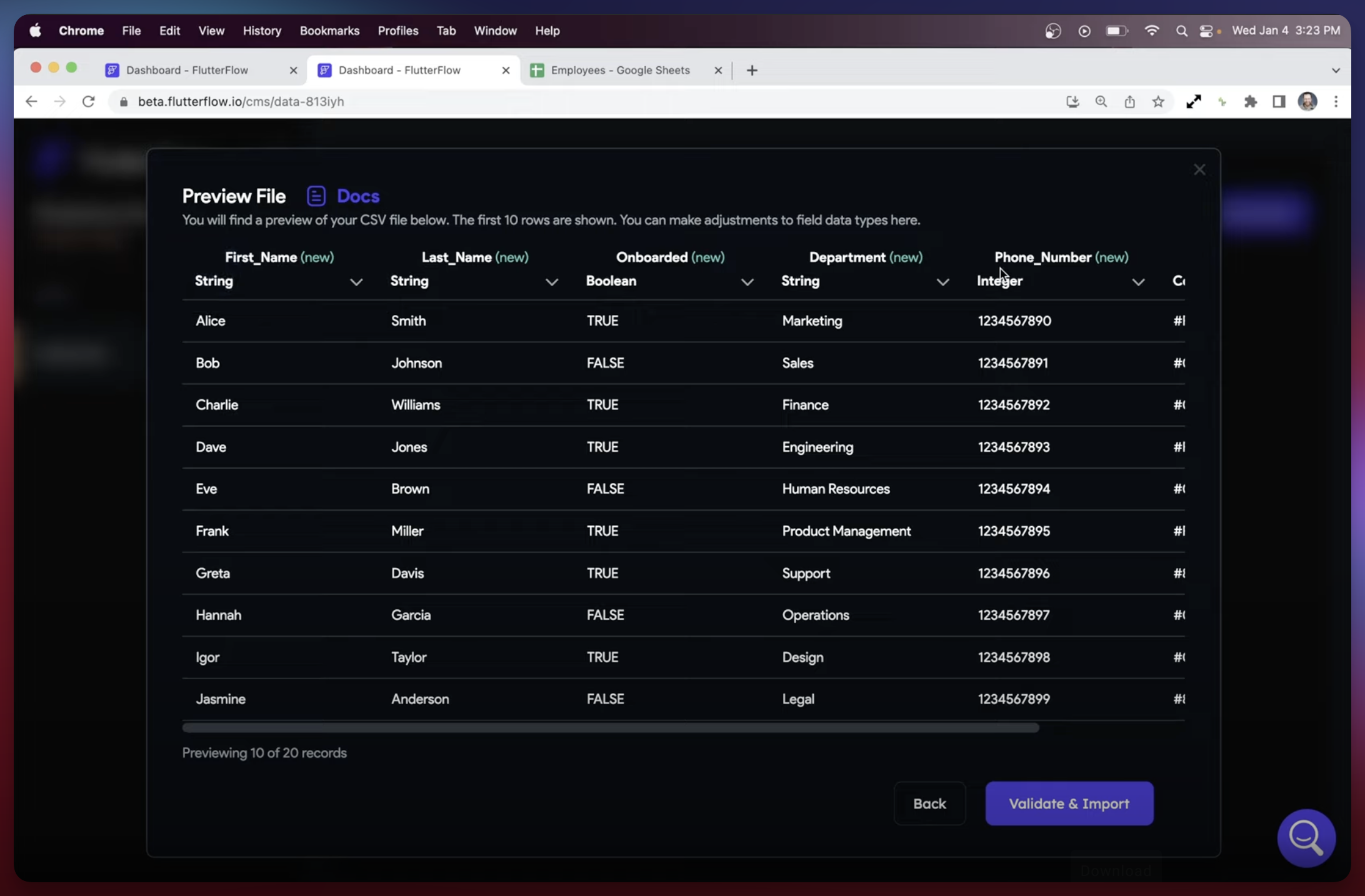
5. Preview the data to make sure the field types are correct. In this example, First_Name and Last_Name are String(s), Onboarded is a Boolean, Phone_Number is an integer, and Team_Color is a Color.
Header names can only contain alphanumeric characters, dashes, or underscores, and cannot be reserved keywords in Dart.

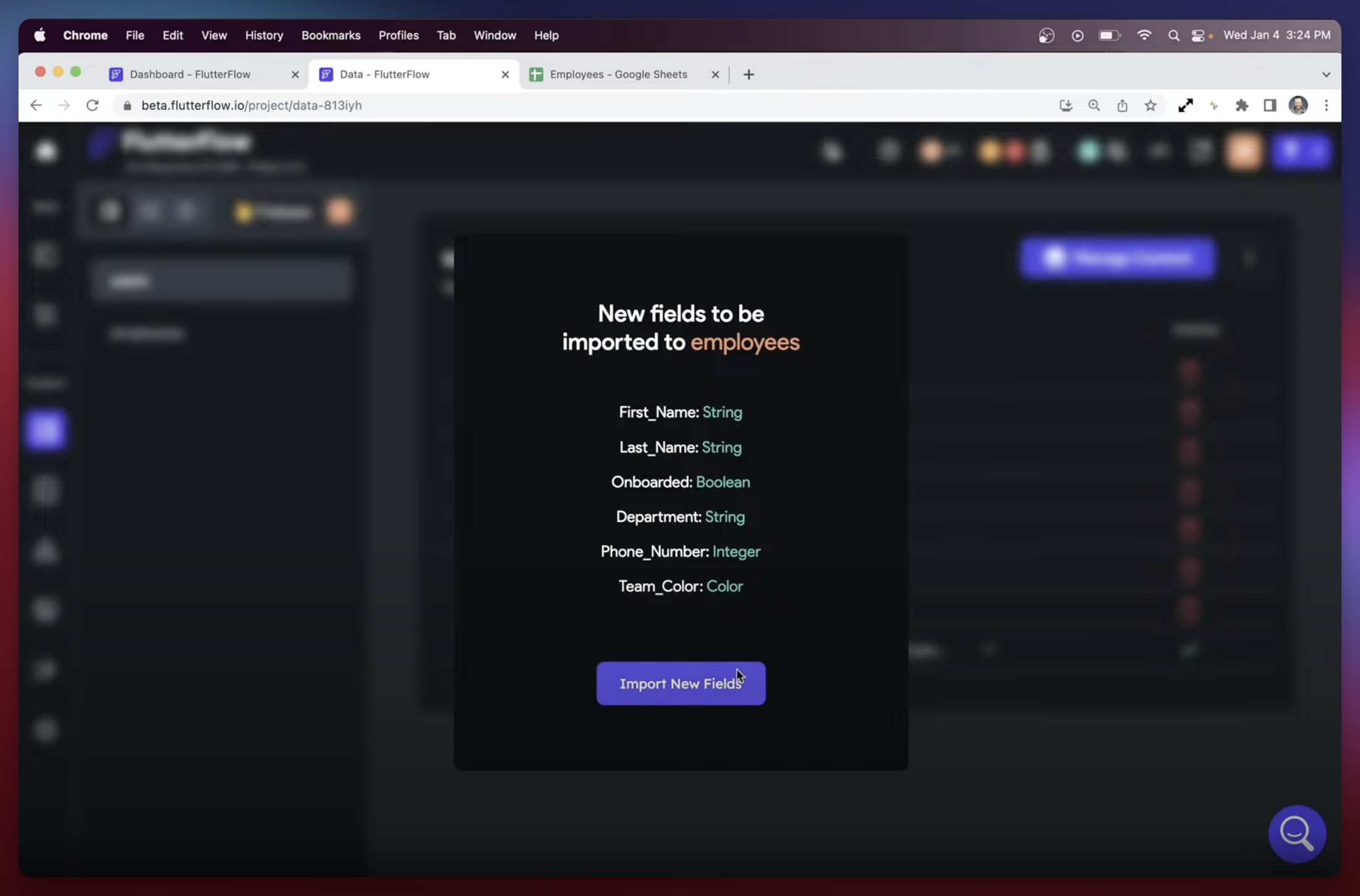
6. When you are satisfied with the field types, click "Import" to add the fields to the collection.

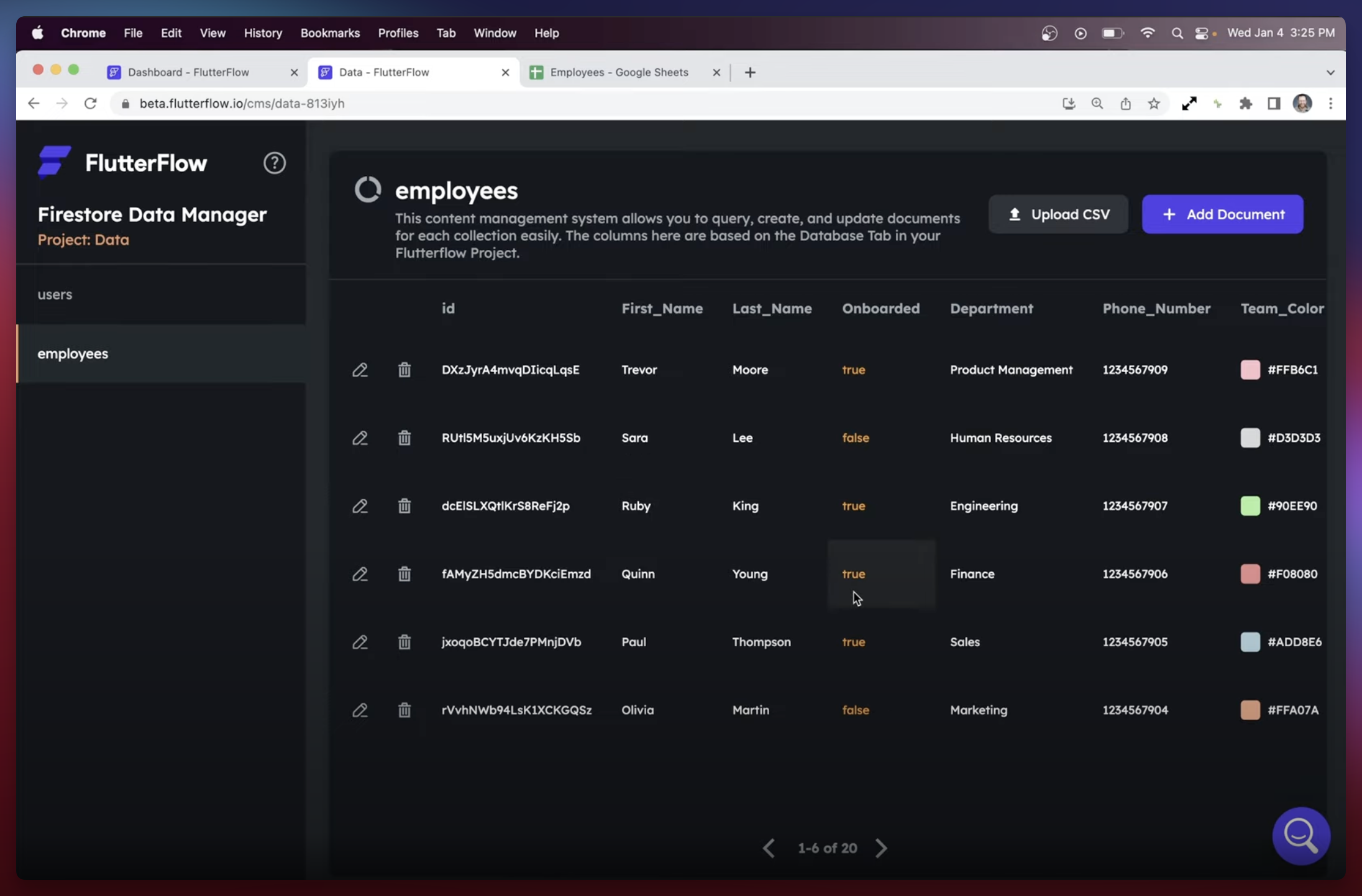
7. Return to the collection and confirm that the data has been added successfully. You should see all the entries from your CSV file listed in the collection.

YouTube Tutorial
Review & Conclusion
That's all there is to it! With just a few simple steps, you can easily import a CSV file into your FlutterFlow project using Firebase.
Start Building with FlutterFlow
If you haven't already tried out FlutterFlow for yourself, now is the perfect time to give it a go. FlutterFlow is a low-code builder for native apps that allows you to design and develop in one tool. You can use drag-and-drop to create pixel-perfect UIs, connect your app to live data through Firebase or APIs, and add advanced features like push notifications and payments. You can even build your own custom widgets or write custom code to use in FlutterFlow. When your app is complete, you can export your code or deploy it straight to the app stores!
So why wait? Give FlutterFlow a try and see how easy it is to build and manage your own applications.